
Whole Foods + Amazon
CLIENT
Amazon
YEAR
2018
Digital, graphic design
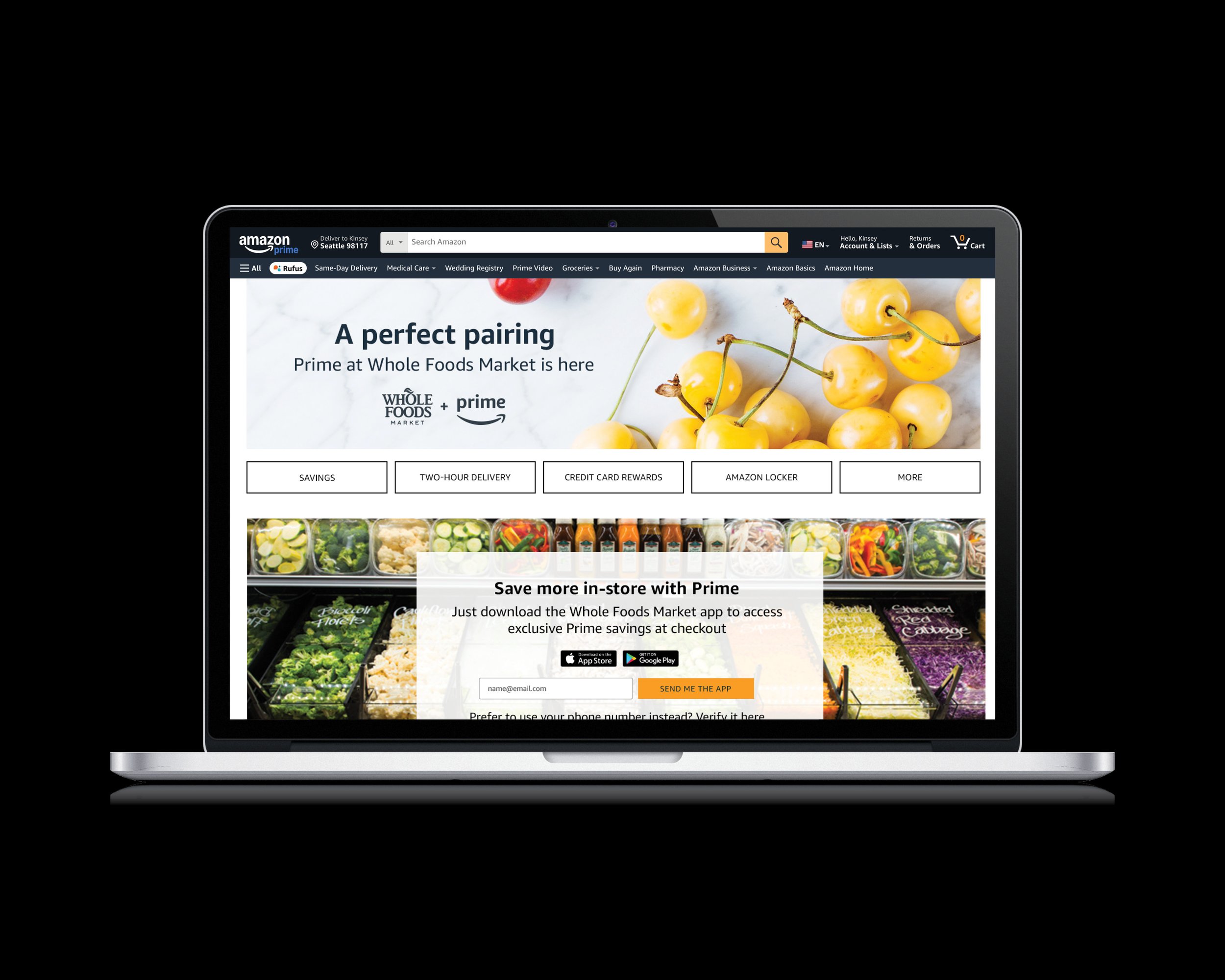
The first instance that co-branding between Amazon, Prime, and Whole Foods Market was visible in a high-traffic placement on-site. The goal was to introduce a new Prime benefit that delivers exclusive savings at Whole Foods Markets to Prime members. In Whole Foods stores, customers redeem savings at checkout by scanning their Whole Foods Market App. My team was tasked with building a new pipeline on-site that allowed customers to discover and download the app, as well as re-vamping the existing amazon.com/wholefoods landing page to create a destination that tells the full story of Prime benefits at Whole Foods Markets.
SCOPE OF WORK
Brand Photography
CLIENT
Amazon
YEAR
2018
Art Direction
Existing Whole Foods Market photography conflicted with established Amazon and Prime illustrations. My team had to figure out how one, the other, or both visual styles could cooperate on the same page while representing Whole Food's beauty bar, as well as multiple Prime benefits that already had established branding. Photography was shot primarily for Gateway Hero placement.
SCOPE OF WORK
On-Site Experience
CLIENT
Amazon
YEAR
2018
Digital, web design
First online destination for Amazon customers to experience Whole Foods Market benefits. Landing page included in-store discounts for Prime Members, Amazon Prime Credit Card promotion, and Amazon Locker services. A QR code page within Amazon's mobile shopping app plus multiple ingress points for members to use at checkout at Whole Foods Markets, as well as an assortment of cross-site traffic drivers accompanied the launch.
SCOPE OF WORK








